Parken App Updates 0.0.6: Editiermodus, Zahlenschloss und Historienansicht
Hallo liebe Parken-App-Nutzer! Ich freue mich, euch in diesem Beitrag einige aufregende neue Funktionen in der neuesten Version 0.0.6 der Parken App vorstellen zu dürfen. Diese Verbesserungen machen die App nicht nur benutzerfreundlicher, sondern auch sicherer und informativer.
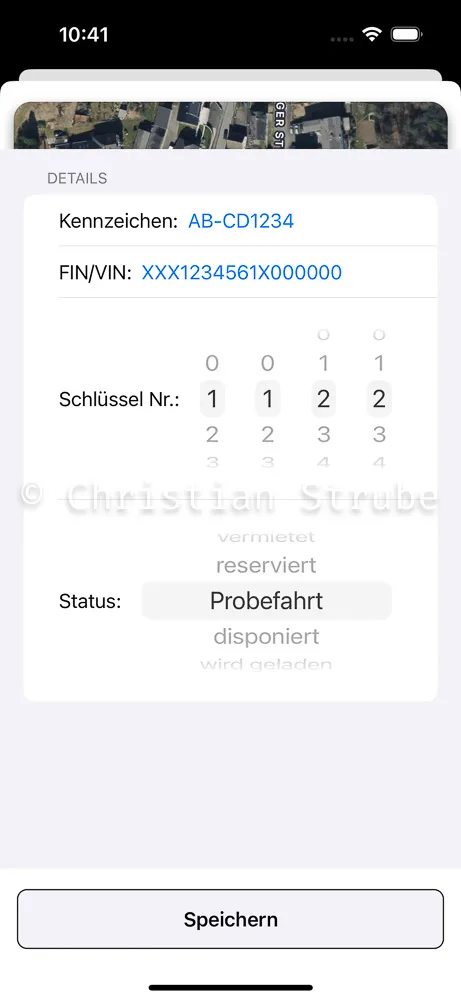
Editiermodus
Eine der bemerkenswertesten Neuerungen ist der Editiermodus. Es ermöglicht dem Benutzer, bestimmte Fahrzeugdetails wie das Kennzeichen, die FIN/VIN oder den Status des Fahrzeugs zu ändern.
Um den Editiermodus zu aktivieren, tippen Sie einfach auf einen der Einträge, und Sie werden in den Bearbeitungsmodus versetzt, in dem Sie die gewünschten Änderungen vornehmen können.
1
2
3
.onTapGesture(count: 1) {
self.editMode = true
}
Ein langer Druck auf den Bildschirm speichert die Änderungen und beendet den Editiermodus:
1
2
3
4
5
.onLongPressGesture {
if self.editMode {
saveChanges()
}
}
Zahlenschloss für den Schlüssel
Eine der interessantesten Neuerungen ist die Einführung eines Zahlenschlosses für den Schlüssel. Diese Funktion ermöglicht es dem Benutzer, über ein einfaches Picker-Interface eine vierstellige Nummer für den Schlüssel festzulegen:
1
2
3
4
5
6
7
8
if title == "Schlüssel Nr.:" {
HStack {
digitPicker(binding: $firstDigit)
digitPicker(binding: $secondDigit)
digitPicker(binding: $thirdDigit)
digitPicker(binding: $fourthDigit)
}
}
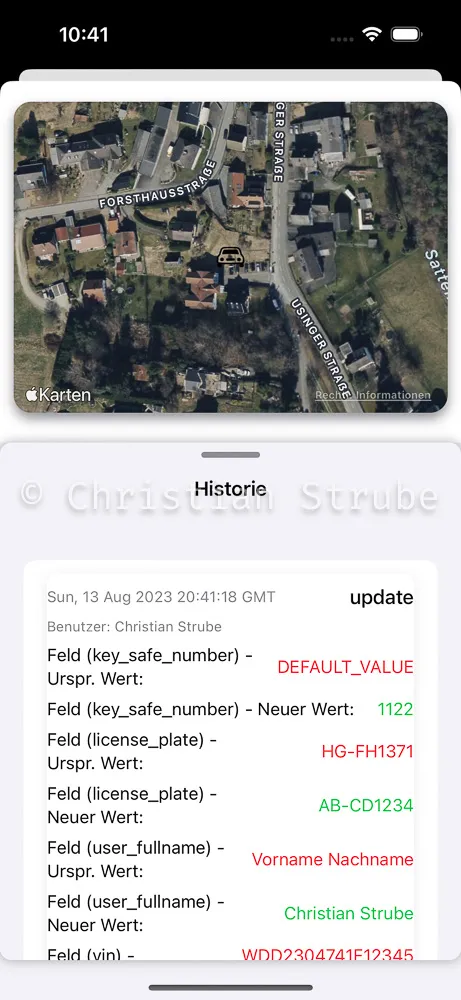
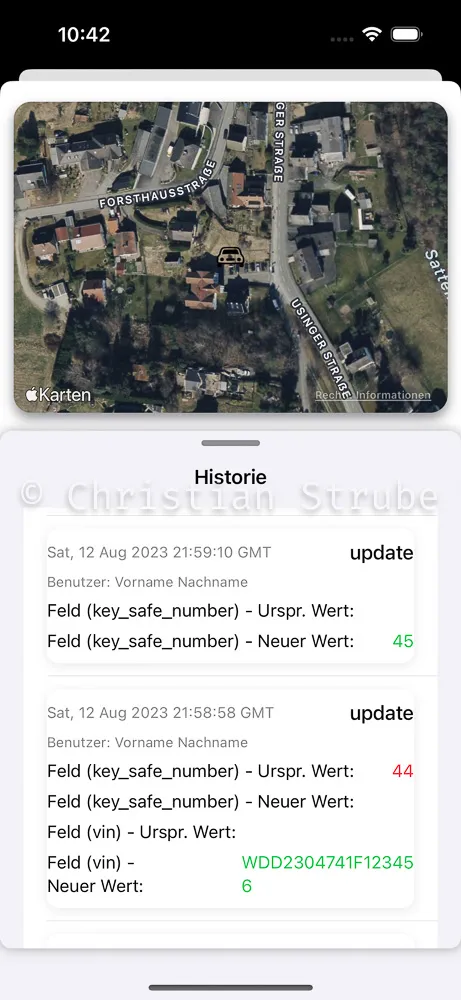
Historienansicht
Die Parken App bietet jetzt eine Historienansicht, die eine Liste der verschiedenen Statusänderungen für das Fahrzeug anzeigt. Dies ist besonders nützlich, um einen Überblick über die verschiedenen Aktivitäten und Änderungen zu erhalten, die im Laufe der Zeit am Fahrzeug vorgenommen wurden.
Ein weiteres Highlight dieser Funktion ist die Paginierung, die für eine nahtlose Benutzererfahrung bei der Durchsicht der Historie sorgt.
1
2
3
4
5
6
7
8
9
10
11
VStack {
// Griff
RoundedRectangle(cornerRadius: 3)
.fill(Color.gray)
.frame(width: 50, height: 5)
.padding(8)
Text("Historie")
.font(.headline)
.padding(.bottom, 8)
HistoryView(viewModel: HistoryViewModel(vehicleId: viewModel.vehicle.id))
}
Abschluss
Mit diesen neuen Funktionen hoffen wir, dass Ihr Fahrzeugmanagement mit der Parken App noch effizienter und angenehmer wird. Wir arbeiten ständig daran, die App zu verbessern und sind gespannt auf Ihr Feedback!